Apr 2015
13 Mon
14 Tue
15 Wed
16 Thu 09:30 AM – 12:15 AM IST
17 Fri 09:30 AM – 12:00 AM IST
18 Sat 12:00 AM – 12:15 AM IST
19 Sun
Rakesh Menon
@rakeshmenon13
Submitted Jan 12, 2015
ReactJS is not a full featured MVC framework and does not intend to be. It’s only the V in MV*. What differentiates React from other frameworks s it’s render approach. Since DOM manipulations are slow, React replicates the DOM virtually. Your application talks to the Virtual DOM which is really fast, and then React diffs the virtual DOM with the real DOM and applies all changes efficiently.
** About Flux Architecture:**
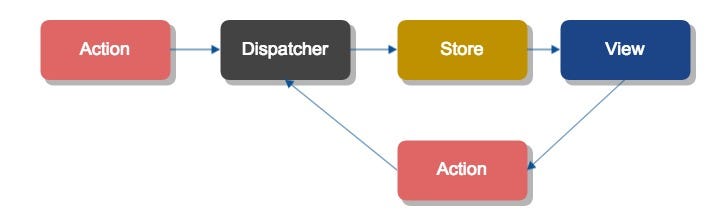
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React’s composable view components by utilizing a unidirectional data flow. It’s more of a pattern rather than a formal framework, and you can start using Flux immediately without a lot of new code.
It’s based on one simple principle:
“Data moves in one direction through your application”.

We’ll explore how all this translates to the real world scenario! :)
An open mind and otherwise, a laptop (if you want to work with me as I create the application live!)
Hosted by
{{ gettext('Login to leave a comment') }}
{{ gettext('Post a comment…') }}{{ errorMsg }}
{{ gettext('No comments posted yet') }}