Apr 2015
13 Mon
14 Tue
15 Wed
16 Thu 09:30 AM – 12:15 AM IST
17 Fri 09:30 AM – 12:00 AM IST
18 Sat 12:00 AM – 12:15 AM IST
19 Sun
##Meta Refresh 2015 edition: The web in your pocket
##Theme
We’re already in a world where smartphones outnumber all the desktops and laptops put together. A sizeable portion of your existing user base could be accessing your website only through a handheld device. It is quite likely that future web users will never experience a site on a large screen.
Undeniably mobiles, be it phones or tablets, have become a critical channel for user acquisition and customer engagement. In fact, one can argue that mobiles are already the primary touch-point for reaching and experiencing the web in many cases.
For many web designers and developers, however, the constraints of a mobile device continue to be a beast — small screen, low resources, fickle networks and the (often false) assumption that the user is always on the move with limited time at hand.
Responsive design hasn’t been enough. Mobile-first was just a start. It takes a lot more to tame the beast and to create a great browsing experience for a mobile user.
Meta Refresh 2015 will focus on enhancing web experience on mobile devices.
And oh, if you disagree with the theme, we’d like to hear about that as well.
HasGeek believes in open source as the binding force of our community. If you are describing a codebase for developers to work with, we’d like it to be available under a permissive open source license. If your software is commercially licensed or available under a combination of commercial and restrictive open source licenses (such as the various forms of the GPL), please consider picking up a sponsorship. We recognize that there are valid reasons for commercial licensing, but ask that you support us in return for giving you an audience. Your session will be marked on the schedule as a sponsored session.
The 2015 edition is a two-day single-track conference – 16 and 17 April. We invite proposals for:
You must be a practising web developer or designer, and must be able to show how your own work has advanced the state of the web in the past year. You are expected to present original work that your peers — this event’s audience — recognise as being notable enough to deserve a stage.
If you are excited about someone’s work and believe it deserves wider recognition, we recommend you contact them and ask them to submit a proposal.
##Workshop proposals
If you are interested in teaching, sharing knowledge with the community and/or conducting professional trainings on CSS, front-end engineering and design, submit a proposal under workshop section. Specify past experience in teaching and conducting workshops. Even better if you share links to videos of workshops where you were an instructor.
We’ll host workshops starting October 2014 until April 2015.
###Buy tickets here: https://in.explara.com/e/meta-refresh
Hosted by
Rakesh Menon
@rakeshmenon13
Submitted Jan 12, 2015
ReactJS is not a full featured MVC framework and does not intend to be. It’s only the V in MV*. What differentiates React from other frameworks s it’s render approach. Since DOM manipulations are slow, React replicates the DOM virtually. Your application talks to the Virtual DOM which is really fast, and then React diffs the virtual DOM with the real DOM and applies all changes efficiently.
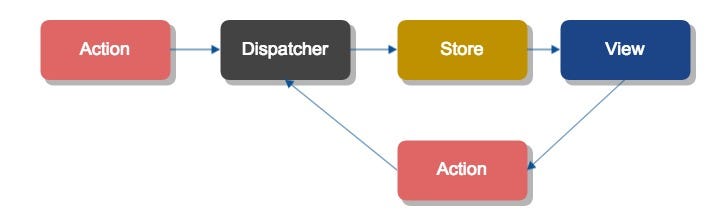
** About Flux Architecture:**
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React’s composable view components by utilizing a unidirectional data flow. It’s more of a pattern rather than a formal framework, and you can start using Flux immediately without a lot of new code.
It’s based on one simple principle:
“Data moves in one direction through your application”.

We’ll explore how all this translates to the real world scenario! :)
An open mind and otherwise, a laptop (if you want to work with me as I create the application live!)
Hosted by
{{ gettext('Login to leave a comment') }}
{{ gettext('Post a comment…') }}{{ errorMsg }}
{{ gettext('No comments posted yet') }}